
Avada vs Elementor – Zwei Page Builder, zwei Philosophien
Du willst deine Website aufbauen oder relaunchen – und dabei möglichst viel selbst in die Hand nehmen? Dann bist du bestimmt schon über diese beiden Namen gestolpert: Avada und Elementor. Zwei Tools, die dir versprechen, deine Seite einfach per Drag-and-Drop zu gestalten. Kein Code, kein Frust – klingt gut, oder?
Doch so ähnlich sie auf den ersten Blick auch wirken, stecken dahinter zwei komplett unterschiedliche Ansätze. Während Avada als Komplettlösung auftritt, die dir Theme, Builder und viele Extras gleich mitliefert, ist Elementor ein flexibler Page Builder, den du mit nahezu jedem WordPress-Theme kombinieren kannst. Beide haben riesige Fangemeinden, beide können unglaublich viel – aber welcher ist der richtige für dich?
In diesem Artikel vergleichen wir die beiden Tools fair, praxisnah und verständlich. Du bekommst keinen Tech-Talk, sondern echte Antworten: Was lässt sich einfacher bedienen? Welcher Builder bremst deine Ladezeit – und welcher bringt dich bei Google nach vorn? Was kostet der Spaß – und wie flexibel bist du, wenn du später mal etwas ändern willst?
Dieser Artikel richtet sich an alle, die Klarheit suchen. Du musst kein Profi sein, um mitreden zu können – aber du wirst am Ende besser entscheiden können als so mancher WordPress-Veteran. Versprochen.
Avada oder Elementor? Mach den Test und finde dein Match
Avada im Porträt: Was steckt im Komplettpaket?
Avada ist mehr als nur ein Page Builder, es ist ein ganzes Website-System. Wenn du Avada installierst, bekommst du nicht nur einen Editor zum Seitenbauen, sondern direkt ein komplett ausgestattetes WordPress-Theme inklusive Design-Optionen, vorgefertigten Layouts, Modulen und vielen Funktionen, die du sonst als Plugin dazukaufen müsstest. Alles ist aufeinander abgestimmt, kommt aus einer Hand und funktioniert entsprechend reibungslos.
Der große Vorteil dabei: Du brauchst nicht lange zu suchen, welche Tools zusammenpassen. Du bekommst mit einem Klick ein solides Grundgerüst, auf dem du direkt loslegen kannst. Gerade für Einsteiger oder für alle, die ihre Zeit nicht mit Technik verbringen wollen, ist das ein echtes Argument.
Im Zentrum von Avada steht der sogenannte Avada Builder. Das ist der visuelle Editor, mit dem du Seiten und Beiträge gestalten kannst, ganz ohne Code. Früher war dieser Builder nur im Backend nutzbar, also in der typischen WordPress-Ansicht. Inzwischen gibt es aber auch Avada Live, den echten Frontend-Editor. Du bearbeitest deine Seite also direkt dort, wo du sie später siehst, inklusive Live-Vorschau.
Avada arbeitet mit einem Container-basierten Aufbau. Du denkst in Abschnitten, Spalten und Elementen. Das klingt erstmal technisch, ist aber logisch aufgebaut. Jeder Abschnitt ist ein Container, darin kannst du Spalten anlegen und in diese wiederum Inhaltselemente einfügen. Das können Texte, Bilder, Buttons oder auch Formulare sein. So baust du dir Schritt für Schritt deine Seite zusammen.
Was Avada besonders macht: die enorme Tiefe an Einstellungsmöglichkeiten. Für fast jedes Element gibt es eine eigene Optionen-Palette. Farben, Abstände, Animationen, Sichtbarkeit . Du kannst wirklich alles anpassen, wenn du willst. Und das nicht nur für einzelne Seiten, sondern auch global über die Theme Options. Hier legst du fest, wie sich z. B. Buttons auf der gesamten Website verhalten sollen, welche Schriftarten verwendet werden oder wie die Header-Navigation aussehen soll. Das sorgt für ein konsistentes Design und spart dir jede Menge Klicks.
Ein weiteres Highlight: Avada kommt mit über 90 vorgefertigten Demo-Websites, die du per Knopfdruck importieren kannst. Diese Demos sind echte Layout-Vorlagen für bestimmte Branchen und Anwendungsfälle, von Online-Shops über Agentur-Websites bis hin zu Portfolioseiten. Du kannst dir eine Demo aussuchen, sie importieren und dann mit deinen eigenen Inhalten befüllen. Das ist ideal, wenn du wenig Design-Erfahrung hast oder einfach schnell ein professionelles Ergebnis willst.
Auch technisch hat Avada einiges auf Lager. Es bringt zum Beispiel einen eigenen Form Builder mit, einen Mega-Menü-Editor, ein Popup-System, integrierte Slider, Testimonials, Portfolio-Funktionen, sogar Charts und Karten. Für viele dieser Features bräuchtest du bei anderen Themes zusätzliche Plugins. Mit Avada bekommst du das alles direkt mitgeliefert.
Natürlich hat diese All-in-One-Lösung auch ihre Schattenseite. Avada ist mächtig und genau das kann überfordern. Gerade am Anfang wirken die vielen Optionen fast schon einschüchternd. Wer sich aber ein wenig einarbeitet, wird mit einer stabilen Plattform belohnt, die sehr viel Spielraum bietet.
Fazit: Avada ist wie ein digitaler Werkzeugkoffer, vollgepackt mit Tools für jede denkbare Website. Du bekommst ein leistungsstarkes Theme und einen soliden Page Builder in einem. Ideal, wenn du eine Komplettlösung willst, die dir den Großteil der Entscheidungen abnimmt und mit der du auch langfristig wachsen kannst.
Elementor im Porträt: Der flexible Baukasten für kreative Websites
Elementor ist ein Page Builder, der sich in den letzten Jahren rasant zur Nummer eins unter den WordPress-Editoren entwickelt hat. Der Ansatz ist dabei ganz klar: maximale Freiheit bei minimalem Aufwand. Du bekommst kein komplettes Theme wie bei Avada, sondern ein visuelles Baukastensystem, das du zu jedem WordPress-Theme hinzufügen kannst. Du arbeitest also völlig unabhängig und kannst dir deine Website Stück für Stück zusammenbauen, so wie du sie brauchst.
Das Besondere an Elementor ist die Echtzeitbearbeitung im Frontend. Du klickst auf ein Element, änderst Text, Farben oder Abstände, und siehst sofort, wie sich deine Seite verändert. Dieses intuitive Drag-and-Drop-Prinzip macht Elementor besonders einsteigerfreundlich. Du brauchst kein technisches Vorwissen. Was du siehst, ist auch das, was deine Besucher später sehen werden.
Elementor bringt von Haus aus eine große Auswahl an Widgets mit. Das sind kleine Bausteine für deine Seite wie Textblöcke, Bilder, Buttons, Akkordeons oder Galerien. In der kostenlosen Version hast du schon Zugriff auf viele dieser Elemente. Wenn du aber richtig loslegen willst, brauchst du Elementor Pro. Damit schaltest du unter anderem den Theme Builder frei. Damit kannst du nicht nur einzelne Seiten gestalten, sondern auch Header, Footer, Archive, Suchseiten oder WooCommerce-Produktseiten komplett selbst designen.
Besonders für Kreative und Agenturen ist das spannend, denn du kannst ganz ohne Code jede Ecke deiner Website individuell gestalten. Auch Responsiveness ist kein Problem. Für Desktop, Tablet und Smartphone kannst du separate Einstellungen festlegen. Du entscheidest also selbst, wie deine Inhalte auf verschiedenen Geräten dargestellt werden. Das sorgt für volle Kontrolle über die Nutzererfahrung.
Ein weiterer großer Vorteil ist die riesige Vorlagen-Bibliothek. Elementor bietet Hunderte Design-Vorlagen für Seiten, Abschnitte und ganze Websites. Diese sogenannten "Site Kits" enthalten alles, was du brauchst – vom Hero-Bereich über Testimonials bis zur Kontaktseite. Importieren, anpassen, fertig. So erstellst du auch ohne Designerfahrung eine ansprechende Website.
Noch stärker wird Elementor durch seine Add-on-Community. Es gibt unzählige Erweiterungen von Drittanbietern, mit denen du zusätzliche Widgets, Effekte oder Funktionen integrieren kannst. Von Animationen bis zu dynamischen Inhaltsfeldern ist alles dabei. Elementor ist damit mehr als nur ein Baukasten – es ist ein ganzes Ökosystem.
Auch in Sachen Weiterentwicklung hat Elementor die Nase vorn. Neue Features, Bugfixes und Verbesserungen erscheinen regelmäßig. Die Entwickler hören auf die Community und bringen laufend Updates heraus. Dadurch bleibt Elementor modern, aktuell und leistungsfähig.
Natürlich bringt diese Offenheit auch Herausforderungen mit sich. Da Elementor mit verschiedenen Themes, Plugins und Serverkonfigurationen arbeitet, kann es in seltenen Fällen zu Kompatibilitätsproblemen kommen. Diese lassen sich aber meist schnell beheben – durch Updates oder den riesigen Fundus an Community-Tipps und offiziellen Support-Ressourcen.
Fazit: Elementor ist die perfekte Wahl für alle, die frei gestalten und individuell arbeiten wollen. Du entscheidest, wie deine Website aussieht, welche Tools du nutzt und welches Theme im Hintergrund läuft. Ob einfache Landingpage oder komplexe Unternehmensseite – mit Elementor hast du die volle Kontrolle. Und das Beste: Du kannst kostenlos starten und dich später für die Pro-Version entscheiden, wenn du bereit für mehr bist.

Usability: Wie leicht lässt sich eine Website wirklich bauen?
Ein gutes Tool erkennt man daran, dass man es einfach benutzen kann. Besonders als Einsteiger möchtest du keine Zeit mit komplizierten Oberflächen oder kryptischen Menüs verschwenden. Beide Builder versprechen einfache Bedienung – doch sie setzen das auf unterschiedliche Weise um.
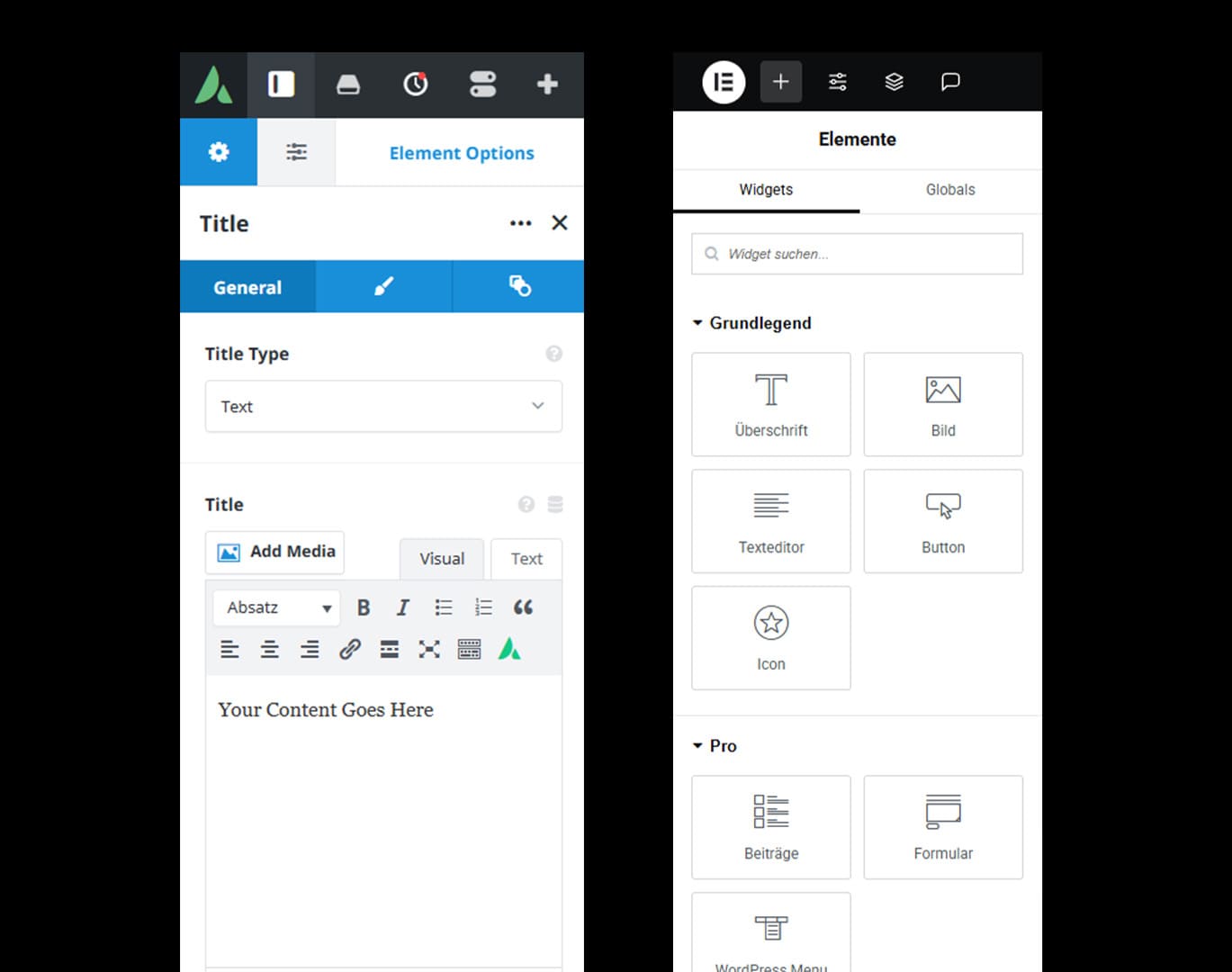
Elementor ist für viele der Inbegriff von intuitivem Arbeiten. Du ziehst per Drag-and-Drop Inhalte dorthin, wo du sie brauchst, klickst auf ein Element und passt es direkt im Live-Editor an. Alles passiert im Frontend – du siehst also sofort, was du tust. Die Oberfläche ist klar aufgebaut, logisch strukturiert und auf das Wesentliche reduziert. Du kannst Inhalte verschieben, Blöcke duplizieren, per Rechtsklick Optionen öffnen und mit wenigen Klicks ein Layout von Grund auf erstellen. Besonders praktisch: Mit dem Navigator bekommst du eine Übersicht deiner Seitenstruktur, ähnlich wie bei einer Ebenenpalette in Photoshop. Das erleichtert die Arbeit an komplexeren Layouts enorm.
Avada geht einen etwas anderen Weg. Auch hier kannst du visuell im Frontend arbeiten, aber der Aufbau ist stärker modular gedacht. Seiten bestehen aus Containern, die wiederum Spalten enthalten, in denen du Elemente platzierst. Diese Struktur gibt dir viel Kontrolle, wirkt am Anfang aber etwas technischer. Dafür bietet Avada für jedes Element extrem viele Einstellungsmöglichkeiten. Du kannst genau definieren, wie sich Abstände, Animationen, Farben und Verhalten verhalten sollen. Das ist perfekt, wenn du einheitlich designen möchtest – kann aber zu Beginn etwas überfordern.
In der Praxis zeigt sich: Elementor ist oft der schnellere Weg zu ersten Ergebnissen. Es wirkt leicht, modern und ist so aufgebaut, dass man es einfach ausprobieren kann. Avada braucht ein wenig Einarbeitung, belohnt dich dafür aber mit einem sehr sauberen, durchdachten Workflow – gerade, wenn du deine Seite langfristig pflegen möchtest.
Wenn du sofort loslegen willst und wenig Vorkenntnisse hast, ist Elementor oft die angenehmere Wahl. Wenn du ein bisschen tiefer einsteigen und sehr strukturiert arbeiten willst, kann Avada für dich sogar das bessere Tool sein.

Performance: Wer liefert die schnellere Website?
Deine Website kann noch so schön sein – wenn sie zu langsam lädt, ist das ein Problem. Nutzer brechen ab, Google straft ab und du verlierst potenzielle Kunden. Page Builder stehen häufig in der Kritik, Seiten unnötig aufzublähen. Deshalb schauen wir uns jetzt an, wie Avada und Elementor in Sachen Geschwindigkeit und Effizienz abschneiden.
Elementor ist bekannt für seine Flexibilität, aber genau das kann zur Falle werden. Jedes Widget bringt eigenes CSS und JavaScript mit. Wenn du viele Elemente auf einer Seite nutzt, können sich diese Ressourcen schnell summieren. Besonders kritisch wird es, wenn du Drittanbieter-Add-ons einsetzt, die ebenfalls eigene Skripte laden. Die Folge: mehr Requests, längere Ladezeiten und potenziell eine schlechtere Bewertung bei Tools wie PageSpeed Insights oder GTmetrix.
Gleichzeitig hat sich bei Elementor viel getan. Neue Versionen bringen verbesserte Code-Ausgabe, optimiertes Lazy Loading, Reduktion ungenutzter Skripte und Optionen zur Performance-Optimierung. Mit Elementor Pro kannst du außerdem gezielter steuern, was auf welchen Seiten geladen wird. Zusätzlich lässt sich mit Plugins wie Asset CleanUp oder Flying Scripts noch weiter entschlacken. Richtig konfiguriert, kann Elementor also durchaus performen – es braucht aber Feintuning.
Avada bringt durch seine Komplettlösung naturgemäß mehr Ballast mit. Das Theme ist riesig, denn es enthält nicht nur den Page Builder, sondern auch viele Zusatzfunktionen wie eigene Slider, Formulare, Animationen oder Effekte. Alles davon kann potenziell den Hauptthread blockieren, wenn es nicht bewusst konfiguriert wird. Genau deshalb hat Avada in den letzten Versionen stark nachgebessert. Du kannst über das Performance Panel genau festlegen, welche Funktionen überhaupt aktiv sein sollen. Nicht verwendete Features lassen sich abschalten. Außerdem gibt es eingebaute Optionen für Lazy Loading, CSS-Kombinierung, Font-Preloading und mehr.
In einem direkten Vergleich ohne Optimierung ist Elementor meist einen Tick schneller – einfach weil es schlanker ist. Wenn du jedoch die Performance-Funktionen von Avada konsequent nutzt, kannst du dieses Defizit gut ausgleichen. Viele Avada-Nutzer erreichen damit sehr gute Ladezeiten, auch bei bildlastigen Seiten.
Wichtig: Für beide Builder gilt dasselbe. Mit einem ordentlichen Hosting, gut optimierten Bildern (zum Beispiel als AVIF), einem Caching-Plugin und gezielter Skript-Verwaltung kannst du eine starke Performance erreichen. Der Builder legt die Basis, aber die Feinarbeit macht den Unterschied.
Fazit: Elementor ist von Haus aus etwas performanter. Avada bietet dir dafür mehr Kontrolle, wenn du bereit bist, dich mit den Einstellungen auseinanderzusetzen. Für beide gilt – wer Performance will, muss optimieren. Aber es lohnt sich, denn schnelle Seiten bringen mehr Sichtbarkeit und bessere Nutzererfahrung.

SEO: Welche Plattform macht dich besser sichtbar bei Google?
Egal wie schön oder schnell deine Website ist – wenn sie niemand findet, bringt das wenig. Deshalb ist es wichtig, dass dein Page Builder sauberen, suchmaschinenfreundlichen Code liefert und moderne SEO-Standards unterstützt.
Elementor hat in den letzten Jahren massiv aufgeholt, was SEO angeht. Der Builder erzeugt mittlerweile deutlich strukturierteren HTML-Code als in seinen Anfangszeiten. Auch semantisch sinnvolle Elemente wie <header>, <section> oder <article> werden korrekt eingesetzt. Das ist wichtig, damit Google deine Inhalte richtig interpretieren kann. Zusätzlich kannst du über den Theme Builder gezielt steuern, wie etwa Blog-Archive oder Produktseiten aufgebaut sind – inklusive H1-Hierarchien, strukturierter Daten und responsiver Darstellungen. Kombinierst du Elementor mit einem SEO-Plugin wie Rank Math oder Yoast, hast du alle Tools an Bord, um Titel, Meta-Beschreibungen, Open Graph-Daten und Canonicals gezielt zu pflegen.
Avada ist in dieser Hinsicht ähnlich aufgestellt. Der HTML-Code ist gut strukturiert, das Theme ist responsiv und barrierefrei aufgebaut. Im Performance Panel kannst du sogar gezielt steuern, welche Scripte wie geladen werden – auch das spielt in die Ladezeit und damit in SEO rein. Die mitgelieferten Demos sind meist bereits suchmaschinenfreundlich gestaltet. In Kombination mit einem SEO-Plugin bietet dir Avada alles, was du brauchst, um auf Google sichtbar zu werden. Ein netter Bonus: Die große Kontrolle über globale Designelemente wie Überschriften, Breadcrumbs oder Metadaten hilft dir, strukturelle SEO-Fehler zu vermeiden.
Beide Tools bringen also eine solide Grundlage mit. Elementor ist oft etwas flexibler im Detail – etwa, wenn du viele individuelle Landingpages oder SEO-spezifische Seiten baust. Avada punktet durch konsistente Struktur und hohe Kontrolle auf Projektebene. Letztlich entscheidet aber eher, wie du mit dem Tool arbeitest, als welches du nutzt.
Avada vs Elementor? Ein Preisvergleich mit Langzeitblick
Bevor man sich für ein Tool entscheidet, lohnt sich ein genauer Blick aufs Preismodell. Denn bei Avada und Elementor gibt es nicht nur Preisunterschiede – sondern zwei ganz unterschiedliche Ansätze.
Einmal zahlen oder jährlich abonnieren?
Avada funktioniert klassisch: Du zahlst einmalig 63 Euro (ca. 69 US-Dollar) für eine Lizenz. Damit bekommst du ein komplettes Website-Paket inklusive Page Builder, Theme und lebenslangen Updates. Support gibt’s für sechs Monate, danach optional verlängerbar. Es entstehen keine Folgekosten – die Lizenz gehört dir.
Elementor Pro dagegen läuft im Abo-Modell. Du zahlst jährlich, abhängig von der Anzahl der Websites. Schon das kleinste Paket für eine Seite kostet 84 Euro pro Jahr. Nach einem Jahr musst du verlängern, sonst verlierst du den Zugang zu allen Pro-Features. Für viele Websites gibt es Rabatte über Staffelpreise – je mehr Seiten, desto günstiger pro Stück.
Preisvergleich auf einen Blick
Hier siehst du, wie sich die Kosten über Zeit und Anzahl der Websites entwickeln:
| Laufzeit | Websites | Elementor Pro | Avada |
|---|---|---|---|
| 1 Jahr | 1 Website | €84 | €63 |
| 3 Jahre | 1 Website | €252 | €63 |
| 1 Jahr | 3 Websites | €99 | €189 |
| 3 Jahre | 3 Websites | €297 | €189 |
| 1 Jahr | 25 Websites | €199 | €1.575 |
| 3 Jahre | 25 Websites | €597 | €1.575 |
| 1 Jahr | 100 Websites | €399 | €6.300 |
| 3 Jahre | 100 Websites | €1.197 | €6.300 |
Was heißt das konkret?
Wenn du nur eine Website betreibst, ist Avada sofort günstiger – und bleibt es auch in Zukunft. Schon im ersten Jahr sparst du mit Avada über 20 Euro, nach drei Jahren ist der Unterschied enorm.
Wenn du dagegen viele Websites auf einmal verwaltest, kann Elementor durch sein Staffelmodell attraktiver werden. Ab etwa 15 bis 20 Websites lohnt sich der Umstieg – vorausgesetzt, du nutzt die Lizenzen voll aus und rechnest über mehrere Jahre.
Ein Beispiel:
Für 100 Websites würdest du bei Avada einmalig über 6.000 Euro zahlen. Bei Elementor bekommst du 1000 Seiten für 399 Euro im Jahr. Auf fünf Jahre gerechnet sind das 1.995 Euro. Damit ist Elementor langfristig deutlich günstiger – aber nur, wenn du diese Menge auch wirklich brauchst.
Fazit zum Preisvergleich
Für Einzelwebsites und langfristige Projekte: Avada ist günstiger, weil du nur einmal zahlst und keine Folgekosten hast.
Für Agenturen mit vielen parallelen Projekten: Elementor wird durch das Lizenzmodell günstiger – aber nur, wenn du viele Seiten gleichzeitig betreust.












Keep In Touch